Cara Membuat Bootable Flashdisk Tanpa Software (Win7/8/8.1)
TUTORIAL LENGKAP
MEMBUAT BOOTABLE FLASHDISK TANPA SOFTWARE + PIC
UNTUK WINDOWS 7 / 8 / 8.1
Bootable via Flashdisk termasuk bootable yang menurut saya cukup aman dan disarankan untuk menginstallasi Windows. kenapa demikian? menurut saya, Bootable via flashdisk itu mengurangi adanya file corrupt dari Installer windows itu sendiri seperti yang saya pernah alami. Saya pernah menginstall Windows menggunakan DVD.Pada saat itu DVD yang saya gunakan kondisinya sudah kurang baik, sudah banyak goresan-goresan kecil di DVD Installer tersebut. tetapi saya pun tetap memaksa untuk menginstallnya tapi akhirnyaBluescreen.
Ada 2 Hal yang saya perhatikan jika saya mau menginstall menggunakan DVD Installer yaitu Melihat kondisi DVD Drive apakah masih baik dan masih lancar dalam membaca suatu piringan DVD atau CD? Dan yang kedua yaitu DVD Installernya apakah masih dalam kondisi yang baik?
Dari apa yang saya sudah tulis diatas, kenapa kita memilih bootable via flashdisk ? karena lebih mudah, dan mengurangi adanya file penting yang ada pada windows yang corrupt. tetapi dengan cara ini, anda harus milihat kondisi flashdisknya terlebih dahulu juga yah.
Kita langsung ke pokok pembahasan.
Cara membuat bootable flashdisk tanpa software.
Cara ini adalah cara yang cukup mudah bagi saya. karena kita tidak perlu mendownload software dan kita hanya membutuhkan command prompt yang telah disediakan oleh windows.
- Installer Windows 7/8/8.1 yang telah anda download terlebih dahulu. (anda juga bisa mengambil installer dari DVD)
- Flashdisk yang kinerjanya masih Normal dan masih baik.
- Ketelitian
Langkah-langkah membuat bootable windows tanpa software.
Disini saya akan memberikan tutorial + screenshot. dan pada contoh ini, saya akan membuatbootable windows 8.1.
1. Masukan atau colokan Flashdisk yang akan dijadikan bootable windows. saya sarankan flashdisk kosong terlebih dahulu.
2. Bukalah CMD dengan cara CTRL+R dan ketikan cmd lalu tekan Enter.
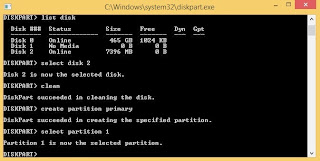
3. Setelah anda membuka CMD, ketikan DISKPART Lalu tekan enter dan akan muncul kotak dialogDISKPART seperti ini.
4. ketikan LIST DISK lalu tekan enter
dalam LIST DISK anda akan melihat beberapa disk. disk itu menentukan harddisk dan media yang anda gunakan seperti flashdisk. dalam contoh diatas, flashdisk yang saya gunakan yaitu Disk 2.jika sudah memahami letak dimana flashdisk itu berada, lanjut ke langkah berikutnya.
5. Ketikan SELECT DISK 2 (kenapa Disk 2? karena dalam contoh yang saya gunakan, flashdisk saya terdapat dalam disk 2). jika flashdisk anda di disk 2, 3, dst, silahkan ganti pada SELECT DISK 2 menjadiSELECT DISK 3, 4 dst. lihat lah gambar dibawah ini.
6. Setelah itu, Ketikan CLEAN > enter
7. Ketikan CREATE PARTITION PRIMARY > enter
8. ketikan SELECT PARTITION 1 > enter
9. Ketikan ACTIVE > enter
10. Ketikan FORMAT FS=NTFS > enter
Tunggu hingga proses format selesai 100%
11. Ketikan ASSIGN > enter dan muncul tampilan seperti ini.
12. setelah tahap diatas selesai, ketikan EXIT untuk keluar dari diskpart.
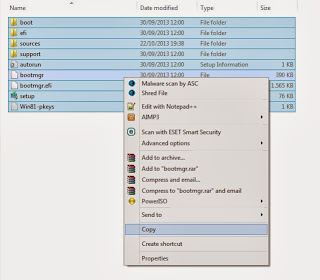
13. Siapkan lah Installer Windows 7/8/8.1 yang akan kalian buat bootable nya. anda bisa mountinstaller berformat ISO yang telah anda download menggunakan software power ISO, Daemon, dan sebagainya atau anda bisa dari DVD installer yang sudah anda siapkan lalu copykan semua file dan folder yang terdapat pada file ISO atau DVD Installer tersebut (INGAT!! Jangan sampai ada yang tidak dicopy).
14. Setelah semua tahap selesai, Silahkan kalian Eject Flashdisk yang kalian gunakan sebagai sebagai bootable windows 7/8/8.1 Lalu colokan kembali. lihat, apakah icon Drive pada Flashdisk yang kalian gunakan sudah berubah menjadi Icon installer windows seperti ini?
Jika icon drive flashdisk sudah berubah, berarti anda berhasil membuat bootable via flashdisk. Untukmenginstall Windows via flashdisk, kalian hanya mengubah primary boot device pada BIOS Anda.
Terimakasih, semoga artikel ini membantu dan bermanfaat bagi anda semua.
Label:
tips and triks